D1 / IL2 Shopify Packing Slip Template Instructions - Design B
This guide will provide you with all the steps required to add your new Shopify Packing Slip template to your Shopify site. If you haven't purchased the template yet, you can find it by clicking here.
To complete this set up process you will need to have an image for your business logo and have downloaded the template code, which will have been emailed to you following your purchase (shopify_packing_slip_d1_design_b.txt).
Step 1 - Log into Shopify
Step 2 - Upload your business logo to Shopify
- Within the Shopify Admin area, click on Settings in the bottom left-hand corner of the screen
- Select Files from the left-hand menu
- If you do not already have a logo image uploaded, click Upload Files and upload your business logo image (for best results, ensure the logo is cropped, so whitespace around the image is removed)
- Within the file table, click the link icon to the right of the logo and copy the image URL

- Paste the link copied in part 4 somewhere that can be easily accessed later on in the process
Examples of where you could paste the links are Notepad or Word applications. It does not matter which you choose, as the links only need to be held temporarily whilst you set up this template.
Step 3 - Add the new template code
- Select Settings (bottom-left menu within the Shopify admin area)
- Select Shipping and Delivery
- Scroll down the page and within Packing Slips click Edit
- If you have previously customised the packing slip template, you may wish to copy the code and save in a file for future use (the default Shopify packing slip does not need copying, as you can always revert back to the default if you wish)
- Highlight all of the code in the Packing Slip Template and press Delete
- Highlight and copy all of the code beneath the dashed line for your new packing slip in the downloaded file shopify_packing_slip_d1_design_b.txt
- Paste the copied code into the Packing Slip Template in Shopify on line 1

Step 4 - Add your business logo to the new template
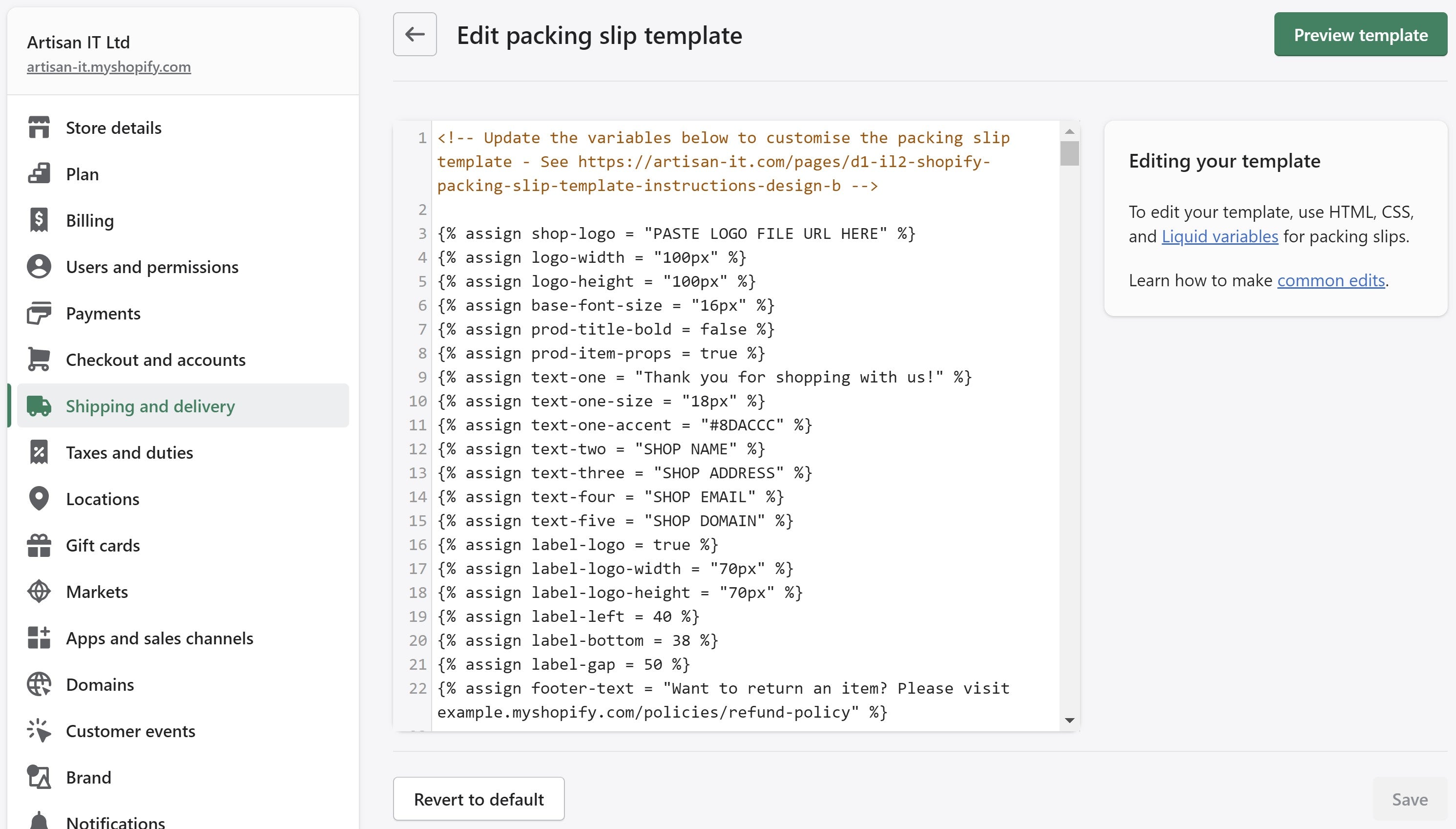
- On line 3 {% assign shop-logo = "PASTE LOGO FILE URL HERE" %}, replace PASTE LOGO FILE URL HERE with the image URL that was copied in Step 2, Part 4 (do not delete the speech marks)
- Adjust the logo width and height values on lines 4 and 5
Step 5 - Adjust the base font size (if applicable)
The default font size used for the template is 16 pixels. If you wish to adjust this font size, on line 6 change the px value within the speech marks.
Whenever the font size is changed, you should check the positioning of the printable labels (instructions to adjust these labels can be found in step 10).
Step 6 - Enable/disable bold product titles
- If you would like to make product titles bold, on line 7 set the following {% assign prod-title-bold = true %}
- To disable bold product titles, on line 7 set the following {% assign prod-title-bold = false %}
Step 7 - Display/hide additional item properties
Additional item properties captured in a product page form can be displayed within the product listing.
- To display additional item properties, on line 8 set the following {% assign prod-item-props = true %}
- If you do not wish to display additional item properties, set the following on line 8 {% assign prod-item-props = false %}
If you are not capturing any additional item properties within your product listing and would like to add product page template features to do so, be sure to check out our Shopify product page features.
Step 8 - Set the text displayed beneath the product table
- If you want to change the first line of text, edit the text on line 9 within the two speech marks (default is "Thank you for shopping with us!")
- The font size for the first line of text can be altered on line 10. For example to increase the font size to 20px, line 10 would look like this {% assign text-one-size = "18px" %}
- The font colour for the first line of text can be updated on line 11 by entering a hexadecimal value between the speech marks
- To update the second line of text, replace the text within the speech marks on line 12 (default is "SHOP NAME")
- To update the third line of text, replace the text within the speech marks on line 13 (default is "SHOP ADDRESS")
- To update the fourth line of text replace the text within the speech marks on line 14 (default is "SHOP EMAIL")
- To update the fifth line of text replace the text within the speech marks on line 15 (default is "SHOP DOMAIN")
If you do not want to use all five lines of text, simply remove the default text leaving only the speech marks. As an example to remove the fifth line of text from the document, line 15 would be set as follows:
{% assign text-five = "" %}
Step 9 - Set logo used with the shipping and return address labels
- If you would like to display a logo within the label section, set line 16 to {% assign label-logo = true %}, if you do not want to display your logo, set line 16 to {% assign label-logo = false %}
- Set the label logo width on line 17
- Set the label logo height on line 18
- To move the peel off labels horizontally, change the value on line 19 - to move the labels to the right, increase the value entered. The default value is 40.
- To move the peel off labels vertically, change the value on line 20 - to move the labels upwards, increase the value entered. The default value is 38.
- To increase the space between the left and right hand label, change the value on line 21 - to increase the gap, increase the value entered. The default value is 50.
Step 11 - Edit the text at the footer of the page
To change the text at the footer of the page, on line 22, edit the text displayed within the " " marks.
If you do not want text to be displayed, remove the text leaving the line of code to look like {% assign footer-text = "" %}
Step 12 - Save and preview the template
- Click Save
- Click Preview Template
Printing the documents
- Click Orders within the left hand menu of Shopify Admin
- Select all of the orders that you would like to print packing slips for
- Click the ... ellipses button
- Click Print packing slips
- Click Print
- To save the documents as a PDF, change the print destination to the relevant PDF setting
- If the colours are not correct on the printout, on Google Chrome, click More Settings and within Options ensure Background graphics is checked
- If you wish to remove the webpage header and footer generated by the browser, within Options uncheck Headers and footers
